آموزش فایل env در فریمورک Next.js 🤫
این مقاله در مورد تعریف متغیر های محیطی و امنیتی سایت next.js ای هست که برای این کار از فایل env استفاده میکنیم.
توضیحات کامل
خلاصه:
توی هر وب اپلیکیشنی، یه سری متغیر ها تعریف میشن که از نظر امنیتی، برای سایت بسیار مهم هستند و نباید کسی بهشون دسترسی داشته باشه. مثلا نام کاربری ادمین سایت، آدرس اینترنتی دیتابیس، کد ریکپچا و ... . این متغیر ها در یک فایل جمع آوری میشن که میشه فایل env.
توضیحات کامل:
تعریف فایل env در next.js
ما به این فایل امنیتی، فایل محیطی هم میگیم. چرا؟ چون متغیری هست که کاربر بهش دسترسی نداره در حالی که محیط خود اپلیکیشنی که روی یه سرور بنا شده، بهش دسترسی داره. در واقع متغیر برای محیط اپ روی سرور تعریف میشه.
در next.js وقتی میخوایم یه متغیر محیطی یا متغیر امنیتی تعریف کنیم، چیکار میکنیم؟
0. پیش از هر کاری، نیازه که پکیج مورد نیاز رو نصبش بکنیم. برای نصب env باید از کامند زیر استفاده کنیم
npm install dotenv
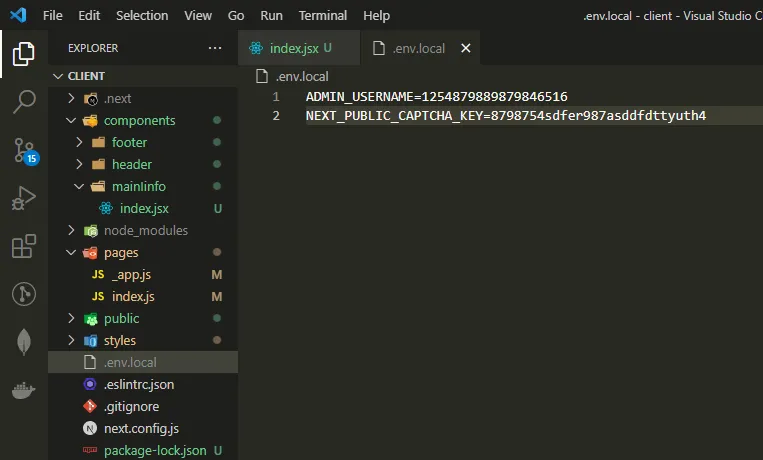
1. توی روت اصلی پروژه یه فایل ایجاد میکنیم به نام env.local.
2. میریم توی این فایل و متغیر هامون رو مینویسیم. فقط دقت کنید که توی این فایل، ما var و const و از این جور چیزا نداریم. علاوه بر این، برای string ها هم، کوتیشن مارک یا "" نمیزایم. دقت کنید که معمولا متغیر هایی که توی این فایل تعریف میشن،به صورت camel case نیستند بلکه همه رو حروف بزرگ مینویسیم. فاصله بین کلمات هم با آندرلاین پوشش داده میشه مثلا DATABASE_URL
3. برای استفاده از این متغیر ها، میریم توی هر فایلی که نیازه این متغیر رو استفاده کنیم. به جای اسم متغیر مینویسیم process.env.DATABASE_URL .
4. یه نکته مهم در مورد استفاده از این نوع دیتا، اینه که این متغیر ها زمان ساخته شدن اپ بهش اضافه میشن، پس شما برای استفاده از این متغیر ها، نیازه که یه بار اپ رو خاموش و روشن کنید یعنی توی تب ترمینال vscode یه Ctrl+C بزنید تا پروژه متوقف بشه. بعد دوباره npm run dev رو بزنید. میبینید که خود متن های ترمینال هم بهتون نشون میدن که یه سری متغیر توی فایل env تعریف شدن.
5. متغیر هایی که توی این فایل تعریف میشن، فقط میتونید توی بخش getStaticProps و getStaticPaths و getServerSide صفحهتون استفاده کنید و نه جای دیگه مثلا توی jsx صفحه یا جاوااسکریپت بالای jsx. فقط و فقط توی بخش getStaticProps و getStaticPaths و getServerSide .
نکته مهم دیگه هم اینه که این سه تا، فقط توی صفحات سایت که توی pages تعریف شدن میشه استفادهشون کرد نه مثلا توی کامپوننت ها و... . در واقع بالاتر رو هم اگه نگاه کنید، گفتم خدمتتون که فقط میشه توی getstaticprops و... استفادهشون کرد و این سه تا تابع سرورساید رندرینگ رو هم اصلا نمیتونید توی کامپوننت استفاده کنید. نکست جی اس بهتون این اجازه رو نمیده. اما ...
6. یه امکانی فراهم شده توی next.js جدید. توی مورد 5 گفتم خدمتتون که فقط میتونید متغیر های امنیتی رو توی 3 تا تابع سرورساید رندرینگ استفاده کنید. این امکان جدید اینه که شما میتونید متغیر های محیطی رو توی جاهای دیگه هم استفادهشون بکنید. چطور؟ متغیری که تعریفش میکنید، اولش عبارت _NEXT_PUBLIC رو بزارید. طبق عکسی که میبینید. ولی بدونید که احتمال دسترسی کاربر و هکر به این متغیر هست.

7. یه مورد دیگه ای هم که به نظرم میرسه بگم، این تجربه خودمه. شاید اشتباه باشه ولی دو - سه بار برای من پیش اومده. سعی کنید متغیر های این فایل رو، دقیق زیر هم بنویسید نه این که مثلا برای قشنگی، یه متغیر رو تعریف کنید. بعد دو سه خط فاصله بزارید و بعد دوباره یه متغیر دیگه. خط به خط و زیر هم باید متغیر تعریف کنید.
توی وب اپلیکیشن هایی که ما توی مرن فا طراحی میکنیم، هم توی پروژه های next.js و هم توی پروژه های node.js از فایل انو استفاده میکنیم. اگر متمایل بودید که در مورد نکست جی اس بیشتر مطالعه کنید، مقاله next.js چیست رو مطالعه کنید. اگر هم در مورد node.js بیشتر میخواید بدونید، از مقاله node.js چیست کمک بگیرید.
همین و تمام