Tailwind css چیست 🥳 + آموزش ویدئویی + Tailwind یا Bootstarp
Tailwind CSS چیست؟ یکی از فریمورک CSS که به دلیل داشتن حجم بسیار کمتر نسبت به بوت استرپ و ساده تر بودن نسبت به CSS و SCSS، مخاطب بسیار زیادی پیدا کرده.
توضیحات کامل
خلاصه:
یه سری زبان و فریمورک نوشته شدن تا نوشتن css رو برامون آسون کنن. تیلویند هم یکی از این فریمورکهاست. البته به نظر من بهترین هم هست. یه نکته مهم در مورد tailwind css، این هست که کلاس محور هست نه کامپوننت محور. اگه نمیدونید منظورم چیه، در ادامه میفهمید. یکم صبر کنین لطفا.
فقط قبل از شروع، اینم بگم خدمتتون که توی این صفحه، می تونید خیلی چیز ها رو در مورد تیلویند یاد بگیرید اما توی مهمترین صفحه ما یعنی آموزش next js مرن فا هم می تونید یادش بگیرید. توی دوره رایگان آموزش نکست جی اس 13 و تیلویند مقدماتی، تیلویند رو میتونید به صورت ویدئویی هم یاد بگیرید...
Css چیست؟
در مورد خود سی اس اس باید بگیم که برای استایل دهی و خوشگلیزیشن استفاده میشه. حالا پروسه css نویسی برای یه وب اپ، خیلی زمان میبره در حالی که اهمیت چندان زیادی نداره. توی نوشتن اپ، مهمترین بخش جاوااسکریپته که مغز کاره.
چگونه میتوان زمان نوشتن css برای یه وب اپلیکیشن را کوتاه تر کرد؟
به دلیل زمان بر بودن این پروسه، یه سری به این فکر افتادن که بیایم یه کاری بکنیم،
1. بعضیا رفتن سراغ اینکه سی اس اس رو شبیه برنامه نویسی بکنن، scss و less رو نوشتن. اس سی اس اس یا سَس رو پیشنهاد میکنم یاد بگیرید. سادهست.
2. یه سری هم رفتن سراغ کامپوننت ساختن. یعنی چی؟ یعنی من یه کارت الگو ساختم مثل کارت هایی که توی صفحه اصلی مرن فا هم هست. شمای برنامه نویس از همون المان کارت من استفاده کن؛ فقط میتونی اندازه و رنگ المان هاش رو تغییر بدی. شد بوت استرپ؛ که پیشنهاد نمیکنم یاد بگیرید :) .
3. یه سری هم رفتن سراغ اینکه مثلا 10000 تا کلاس بنویسن هر کدوم از این کلاس ها، یه کاری انجام بده. مثلا یکی بکگراند رو تغییر بده، یکی اندازه فونت رو و.... یعنی واسه همه چی یه کلاس تعریف کردن. شد تیلویند.
بهترین روش نوشتن css
بررسی css
من با هر 4 تاشون کار کردم. وقت دارید و بیکارید؟ برای وب اپتون خود سی اس اس رو بنویسید. css خام از همه بهینه تره. از همه هم بیشتر دستتون رو باز میزاره ولی از همه بیشتر وقت میگیره.
بررسی Scss
میگن توی پروژه های بزرگ خیلی به درد بخوره چون توش میتونی یه متغیر تعریف کنی و 20 جا ازش استفاده کنی. من نظرم این نیست. نه که یاد نگیرید، حتما یاد بگیریدش. نه وقت زیادی ازتون میگیره، نه هزینه ای نیازه بکنید، آموزشاش رایگان توی نت ریخته. علاوه بر این، وقتی میخواید یه کدی رو توی نت جستجو کنید، مثلا یه لودر نیاز دارید، خیلی از کد ها، html – scss – js هستن و اصلا کد css استفاده نکردن. پس نیازه که بلد باشیدش. چیز ویژه ای هم نداره. به نظرم مهمترین بخشش، mixin هست که سادهست اونم.
بررسی bootstrap

بوت استرپ هم، حقیقتش من از همون اول ازش خوشم نمیومد. هنوزم همونم. هم سنگینه، هم سنگینه، هم سنگین. خیلی حجمش زیاده. کل بوت استرپ رو که بخوای بزاری توی پروژه بالای 2 مگ تا جایی که یادمه میشه. چون کلی فایل css و js داره. از اسلایدر و کارت گرفته تا بک گراند انیمیشن و... . حالا اگه شما کد های مربوط به سایت رو هم بزنی، اطراف 4 مگ فقط میشه css سایتت. ( tailwind css چی؟ معمولا کمتر از 10 کیلوبایت). 4 مگ میدونید یعنی چی؟ اگه به طور میانگین، واسه هر صفحه از سایت شما، حداقل یه مگ css باید لود بشه. کلی زمان لود اولیه صفحات سایتتون میره بالا. در نتیجه از نظر سئو، کلی ضربه میخورید.
خودتون 10 کیلوبایت Tailwind css رو مقایسه بکنید با حداقل 2000 کیلوبایت بوت استرپ. استفاده از Bootstrap نه تنها کمکی نمیکنه به سئوی سایت بلکه ضربه میزنه.
ولی انصافا خیلی سنگینه. یعنی حتی بخواید خودتون فایل های سی اس اسش رو هم جدا بکنید و فقط همونا رو بزارید توی پروژه، بازم سنگینه. استفاده نکنید مگه اینکه واجب باشه.
یه چیز بد دیگه ای که بوت استرپ داره اینه که مثلا اگه شما از کامپوننت Modal یا همون پاپ آپش استفاده بکنید و یه عرض دلخواه بخواید بهش بدید، کد اضافه ایجاد میشه.
یعنی چی؟ یعنی بوت استرپ خودش یه سری کد داره و به اون مدال داده. خوب؟ شما میاید و کد دلخواهتون رو به اون کامپوننت میدید، کد شما روی کد قبلی overwrite میشه. کد قبلی حذف نمیشه. اون هست، مال شما هم بهش اضافه میشه. در نتیجه حجم CSS پروژهتون الکی الکی میره بالا. حالا فرض کنید کل سایت همینطوری باشه. حجم فایل استایلتون کلی بالا میره. درسته؟
یه نکته دیگه هم بگم، اگه سایت زیاد طراحی کرده باشید، به این نتیجه میرسید که سایت هایی که با بوت استرپ طراحی میشن، خیلیاشون شبیه همدیگه هستن. این چیزی نیست که فقط من بگم. واقعا خیلیا به این نتیجه رسیدن. همه کارت ها شبیه هم، همه صفحه پست ها شبیه هم، همه مدال ها شبیه هم و...
تیلویند ( Tailwind css ) چیست و چطور میتونیم دقیق بررسیش کنیم؟
حجم tailwind css
اما توی این برهوت فریمورک استایل دهی، یه چیزی وجود داره به اسم Tailwind css. خوبیش چیه؟ اینه که فقط سی اس اس هست. بسیار سبک تر هست نسبت به بوت استرپ، علاوه بر این، نسخه Production یا نهایی پروژه رو اگر نگاه بکنید، حجم cssش، از فایل اصلی تیلویند هم سبکتره.چرا؟ بالاتر گفتم. کلاس های اضافه ای که توی روند طراحی سایت استفاده نشده رو کامل حذف میکنه؛ یعنی در حالت development، حجم سی اس استون مثلا 50 کیلوبایت هست. توی حالت نهایی میشه 8 کیلوبایت. در نتیجه با این کاهش حجم فایل css سرعت همه صفحات سایتتون یهو زیاد میشه.
تیلویند بسیار flexable هست
بوت استرپ کامپوننت در اختیارتون میزاره. باید با همونا کار کنید ولی تیلویند، توی لایه پایین تری کار میکنه.
کلاس ها رو در اختیارتون قرار میده و میگه حالا هر کامپوننتی میخوای، خودت با این کلاس ها بساز.
ذخیره کردن زمان در طراحی سایت
قطعا میدونید که زمان مورد نیاز برای زدن کد استایل دهی، با تیلویند بسیار پایین هست. توی استفاده کردن از این فریمورک، کافیه که کلاس مدنظرتون رو به المان مدنظرتون بدید. مثلا کد نکست جی اسی زیر رو لطفا ببینید.
<div className=" w-full h-full flex flex-col items-center justify-center gap-4">mernfa< /div>
و کد css خامش میشه این:
div {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 16px;
}
همین دلایل کافیه تا بشه گفت که تا 5 سال آینده، همه مهاجرت میکنن به تیلویند. خیالتون راحت. مگه اون سایت های درب و داغونی که قدیمی هستن.
مستندات tailwind css
داکیومنت خیلی خوبی هم داره. به نظرم توی پروژه هاتون ازش استفاده کنید.
استایل دلخواه در tailwind
در ادامه مقاله Tailwind چیست مرن فا میپردازیم به بحث استایل دلخواه. برای دادن ویژگی دلخواه توی تیلویند، از کروشه استفاده میکنیم. تیلویند خودش مثلا اگه 100 تا رنگ پیشفرض داشته باشه؛ شما اگه یه رنگ دلخواه( نه یکی از رنگ های پیشفرض) بخواید به بکگراند بدید، باید بنویسید bg-[#254786] یا مثلا یه اندازه فونت دلخواه، text-[15px] . البته راههای دیگهای هم داره ولی به قول معروف، در این مقال نمیگنجد.
استایل گروهی در tailwind css
یه مشکل تیلویند داره. فقط هم همین یه دونه. ما یه لیست داریم، میخوایم همه آیتم های لیست، یه سری استایل رو داشته باشن، چه کنیم؟ باید به همه آیتم ها، تک تک اون کلاس ها رو بدیم؟
در جواب باید گفت که من گشتم واسه یه راه حل بدردبخور، توی داک خود تیلویند و یوتوب و استک چیزی به دردبخوری پیدا نکردم. ایده خودم چیه؟
1 - شما css خام بنویسید برای همون یه تیکه. یعنی چی؟ یعنی یه فایل css توی پوشه سی اس اس ها بسازید به اسم custom.css . حالا یه کلاس توش تعریف کنید، همه استایل ها رو بهش بدید؛ اون کلاس رو بیارید و به همه آیتم هاتون بدید.
2 - راه حل دوم هم اینه که از کامپوننت استفاده کنید. یعنی اگه لیست مثلا از 10 تا آیتم تشکیل شده، آیتم رو کامپوننتش کنید، بعد توی لیست 10 بار فراخوانیش کنید، حالا با پراپس های مختلف. در واقع استایل رو فقط به اون کامپوننت بدید.
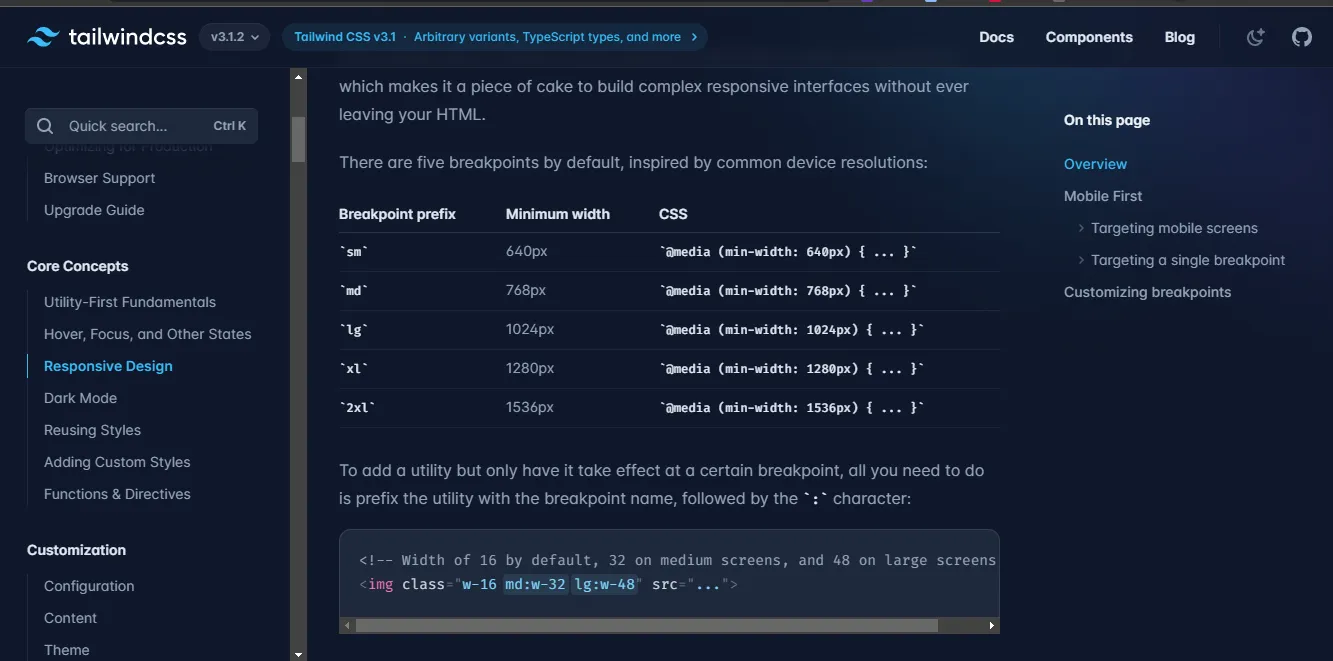
حالت ریسپانسیو در tailwindcss
در مورد طراحی ریسپانسیو با تیلویند هم میشه گفت که تیلویند موبایل فرست هست. نوشتنش هم این شکلیه:
<div className=" bg-indigo-500 sm:bg-yellow-400">mernfa div>
این قطعه کد یعنی توی سایز 640 پیکسل( sm) به بالا، بکگراند زرد هست و باقی جاها( که میشه اندازه های کمتر از 640 پیکسل) بنفش.
اندازه ها هم توی تیلویند به این صورت هستند.

اطلاعات کلی در مورد تیلویند
تیلویند 2019 برای اولین بار منتشر شد. بوت استرپ چون کامپوننت محور بود، دست و پای برنامه نویس رو میبست ولی تیلویند انصافا آزادی عمل خوبی داره.
آموزش نصب tailwind در Next js
1 - این خط رو توی کامند پروژهتون پیست کنید و اینتر بزنید تا تیلویند نصب بشه.
npm install -D tailwindcss postcss autoprefixer
2 - این دستور رو کپی کنید. با انجام این مرحله، 2 تا فایل به پروژهتون اضافه میشه. postcss و فایل کانفیگ تیلویند. با اولی کاری نداریم ولی دومی مهم هست.
npx tailwindcss init -p
3 - فایل tailwind.config.js رو باز کنید و این کد ها رو به جای کد موجود پیست کنید.
module.exports = {
content: [
"./pages/**/*.{js,jsx,ts,tsx}",
"./components/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
};
4 - مرحله آخر هم اینه که فایل اصلی css پروژه رو باز کنید، این 3 خط رو یه جایی از این فایل پیست کنید.
@tailwind base;
@tailwind components;
@tailwind utilities;
این رو که پیست کنید، ممکنه که زیر @tailwind یه خط هشدار بکشه نرم افزار کد ادیتورتون، نگرانش نباشید. مثلا اگه vscode استفاده کنید، میدونم که اینو دارید و علتش هم اینه که @tailwind هنوز به ریشه vscode اضافه نشده.
تموم شد کل کارتون. برید امتحان کنید. البته راه های نصب دیگهای هم وجود داره. توی داک خود تیلویند هم یه آموزش نصب گذاشته. از هر راهی متمایل بودید نصب کنید.
Tailwind ui چیست؟
ببینید اگه بخواید از تیلویند استفاده کنید، خیلی ساده میتونید از کلاس هاش استفاده کنید. اما اگه حوصلهش رو ندارید، یه سایت هست زیر مجموعه خود تیلویند به اسم تیلویند یو آی. یه سری کامپوننت از قبل ساخته. کد هاش هم آماده هست. میتونید برید توی سایتش و ازشون استفاده کندی.
استفاده از Tailwind css در React js و Next js
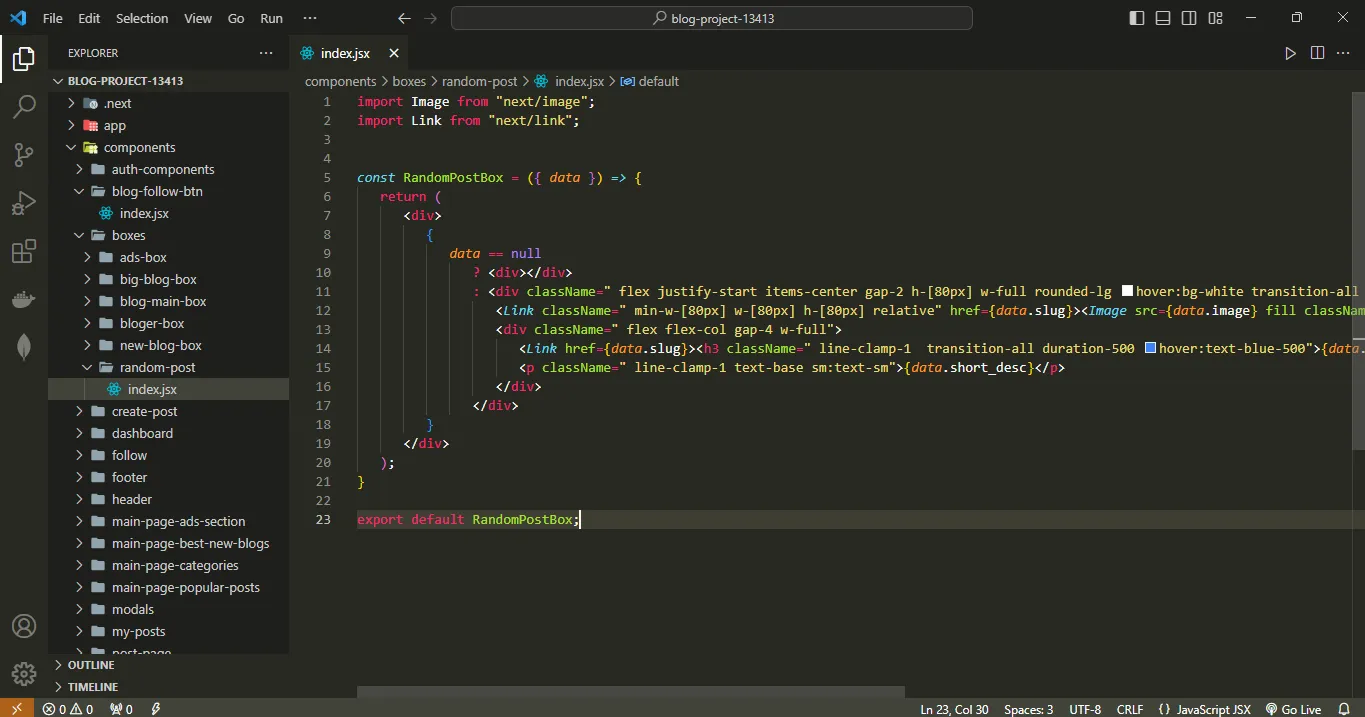
ببینید استفاده کردن ازش بسیار ساده هست. یه سری کلاس داره. همون ها رو باید توی کدتون بزارید. نمیشه همهش رو به صورت متنی گفت. لطفا برید توی صفحه آموزش رایگان Next js مرن فا، اونجا به صورت رایگان و ویدئویی آموزشش هست.

به عنوان مثال فقط میتونید عکس بالا رو یه نگاه بندازید. یکی از کامپوننت هایی هست که توی دوره وبلاگ پیشرفته مرن فا طراحی شده...