آموزش گوگل آنالیتیکس 👑 و سرچ کنسول در next.js
آموزش معرفی سایت next.js به گوگل آنالیتیکس google analytics و سرچ کنسول search console. ابزارهایی که گوگل، برای مدیریت و تحلیل آماری سایتها، معرفی کرده است.
توضیحات کامل
پیش از شروع نیاز هست خدمتتون بگم که شما میتونید از طریق دوره سئو در نکست جی اس ، نحوه اضافه کردن سرچ کنسول و گوگل آنالیتیکس به پروژه نکست جی اسی رو به صورت ویدئویی یاد بگیرید...
در مورد سرچ کنسول، اصلا نیازی نیست که کار خاصی ویژه نکست جی اس انجام بدید.
سرچ کنسول در next.js
1. حواستون باشه که باید توی اکانت جیمیلتون لاگین باشید. اگر نیستید، واردش بشید.
2. برید توی سایت سرچ کنسول و start now رو بزنید.
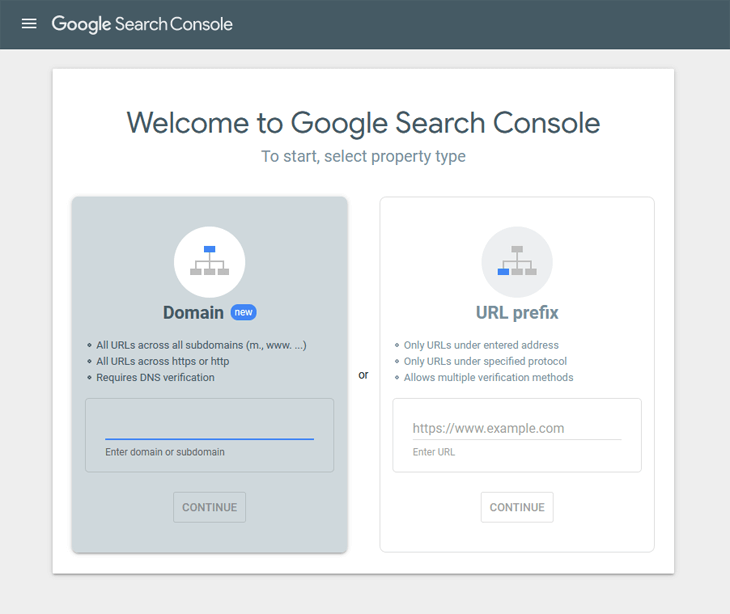
3. وارد صفحه زیر میشید.

اگر امکان set کردن record در dns رو دارید، از ستون سمت چپ یعنی Domain استفاده کنید. اگر ندارید، از سمت راستی یعنی URL prefix استفاده کنید. من اینجا روش اول رو توضیح میدم. توی نت سرچ کنید، خیلی از عزیزان دیگه، روش دوم رو گفتن. روش اول ساده تر هست ولی چون set record داره، ملت معمولا استفاده نمیکنن.
استفاده از Domain برای سرچ کنسول
الف) اسم دامنهتون رو بدون www و http اینا وارد کنید مثلا yourDomainName.ir و دکمه continue رو بزنید.
ب) یه پاپ آپ براتون باز میشه و میگه که برید توی پرووایدر سایتتون و رکورد تکست بسازید.
پ) این اطلاعات رو یه جا ذخیره کنید و صفحه رو هم نبندید.
ت) برید توی پرووایدر سایتتون، مثلا خیلی از سایت های نکست جی اسی، از این استفاده میکنن.
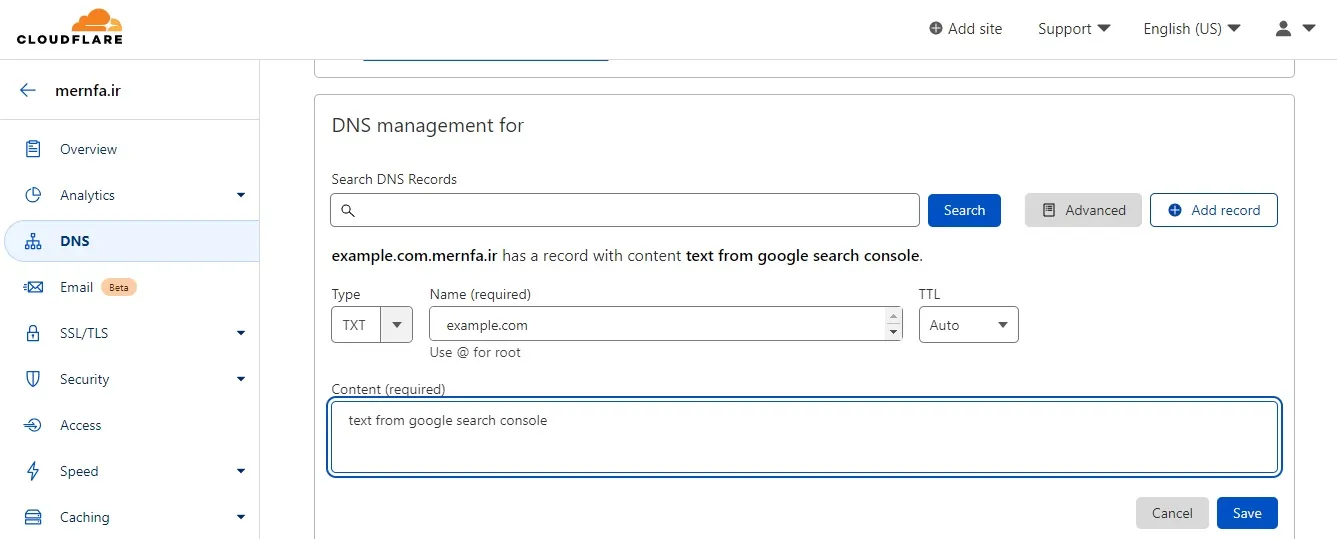
وارد بخش DNS بشید. یه رکورد تکست با این شرایط اضافه کنید.
. نوع یا type رو بزارید TXT
. بخش Name رو با نام دامنهتون پر کنید مثلا yourDomainName.ir
. بخش Content هم میشه مقدار متنی که سرچ کنسول بهتون بهتون داده.

4. حالا برگردید به صفحه گوگل کنسول، روی دکمه verify کلیک کنید. اگر همه چی اوکی بود، تیک سبز رو مشاهده میکنید. اگر نبود، لطفا دوباره تلاش کنید یا از اون یکی روش استفاده کنید.
5. حالا روی go to property کلیک کنید تا برید به بخش مدیریت سرچ کنسول سایتتون.
6. تا الان همه کارها تموم شده ولی یه کار دیگه اضافه بر سازمانی هم هست که بهتره که انجامش بدید. از منوی سمت چپ، sitemaps رو پیدا کنید و کلیک کنید روش.
7. توی بخش باز شده، آدرس همه سایت مپ های سایتتون رو دونه دونه توی بخش اینپوت بنویسید و سابمیت رو بزنید. برای ایندکس شدن سایت، مفیده این موضوع. کل بحث سرچ کنسول همینه و بس.
آموزش google analytics در next.js
مراحل ثبتنام به این صورت هست...
1. اولا باید حواستون باشه که وارد جیمیلتون شده باشید.
2. یه vpn روشن کنید.
3. برید توی سایت گوگل آنالیتیکس .

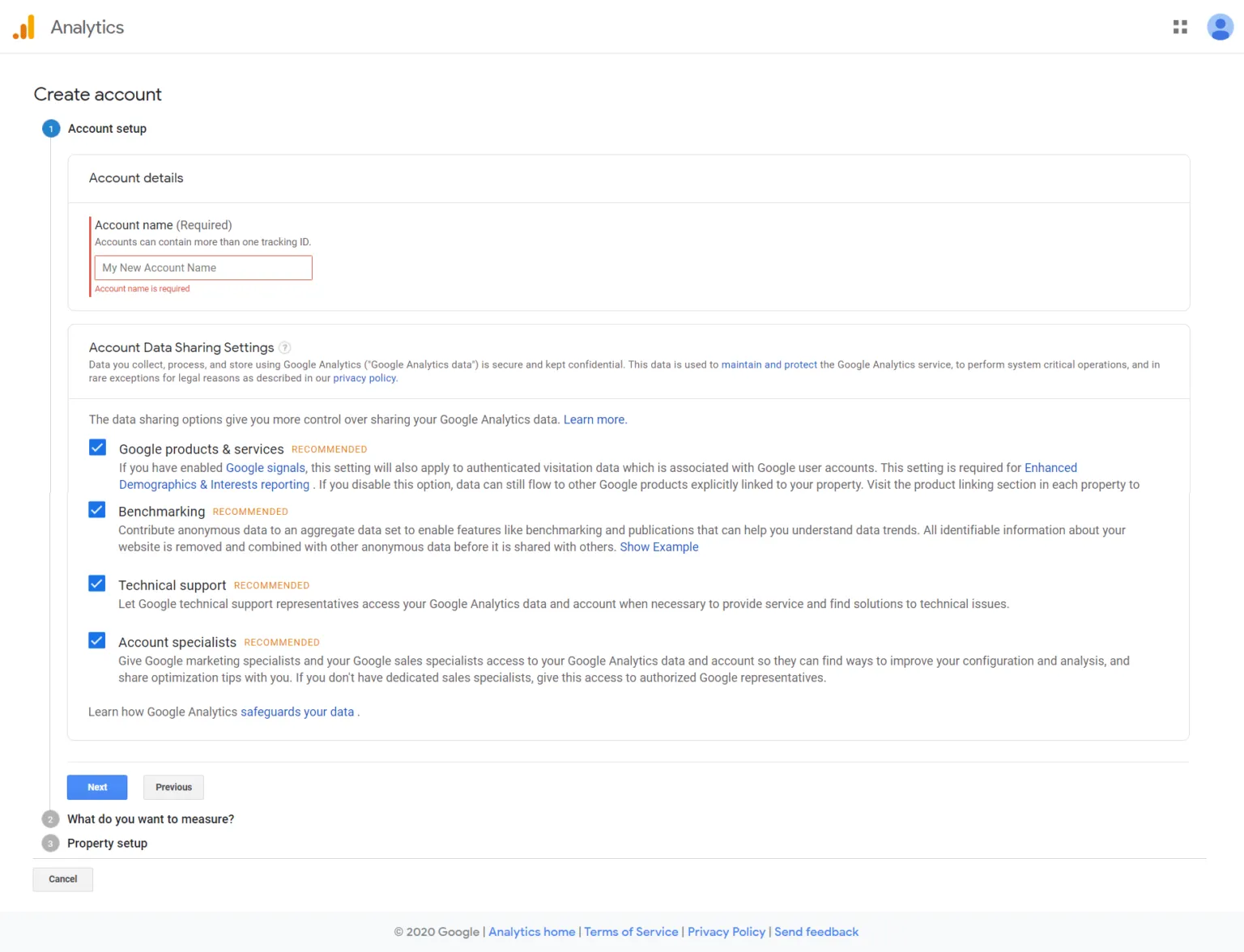
4. طبق عکس زیر، توی بخش account name، اسم سایت یا استارت آپتون رو بزنید. گزینه های موجود رو هم، تیک همشون رو بزنید. بعد روی next بزنید.

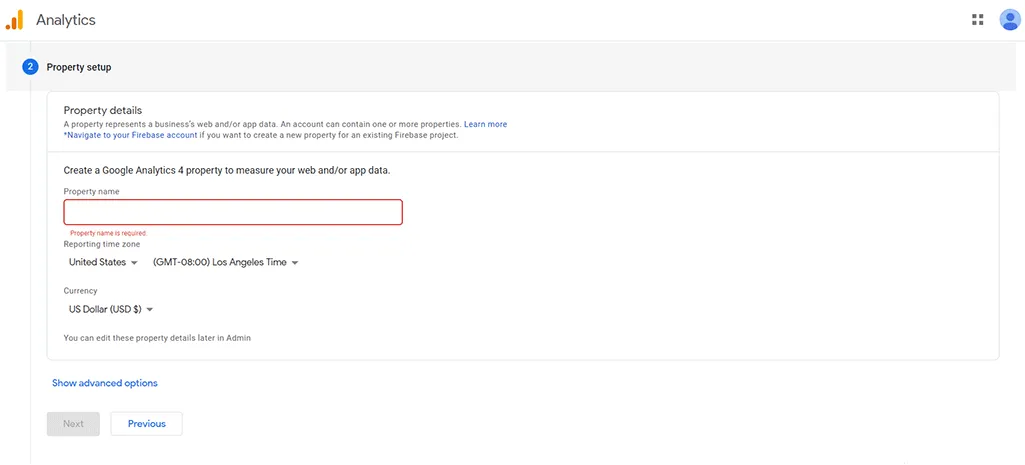
5. توی صفحه جدید باز شده، توی بخش property یه چیزی بزنید. چیز چندان مهمی نیست. اگر بعدا نیاز به تغییرش بود، توی خود گوگل آنالیتیکس میتونید تغییرش بدید. مثلا بزنید demo site یا مثلا myDomainName website یا یه همچین چیزی. از بخش time zone، گزینه iran رو انتخاب کنید. از بخش واحد پول، همون دلار بزارید باشه. تومن و ریال نداره. حالا لطفا نکست رو بزنید.

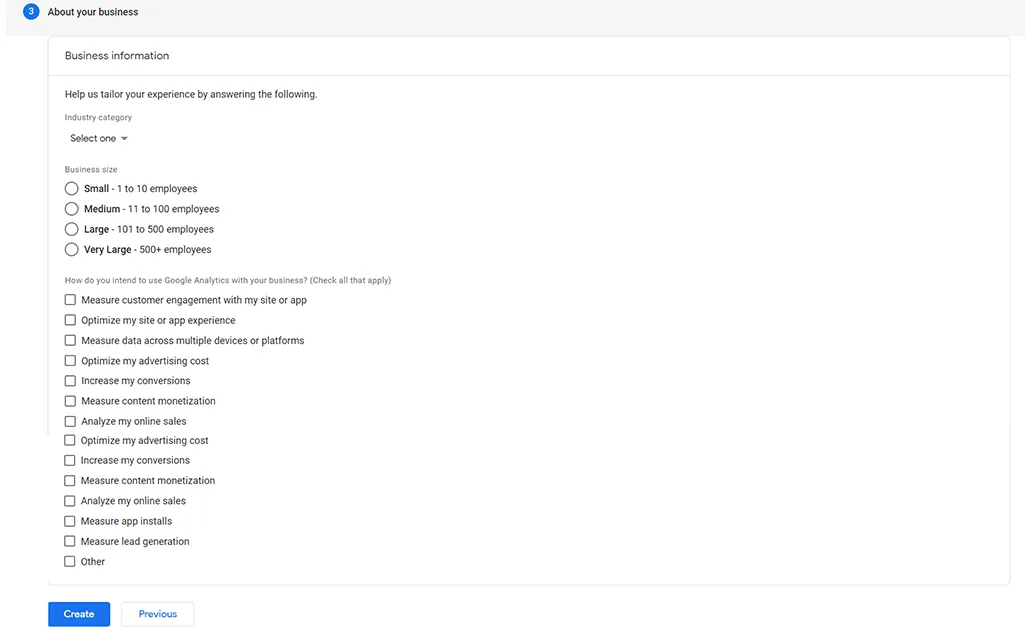
6. صفحه جدیدی که براتون باز میشه، مربوط به کسب و کارتون هست و نیازه که خودتون تکمیلش کنید. توی بخش پایینی، یه سری گزینه هست که ترجمهشون رو میزارم براتون. هر کدوم رو لازم داشتید، بزنید. مثلا گزینه 1، 2، 3، 4، 5 و 7

ترجمه ها
. آنالیز تعامل مشتری با وب سایت
. بهینه سازی تجربه کاربری
. آنالیز داده ها از طریق دستگاه های مختلف
. بهینه سازی هزینه تبلیغات
. افزایش تبدیل های وب سایت
. محاسبه درآمد شما از طریق سایت
. بررسی فروش شما
. بررسی تعداد نصب برنامه های مربوط به سایت شما
. آنالیز هدایت تولیدات سایت شما
. موارد دیگر
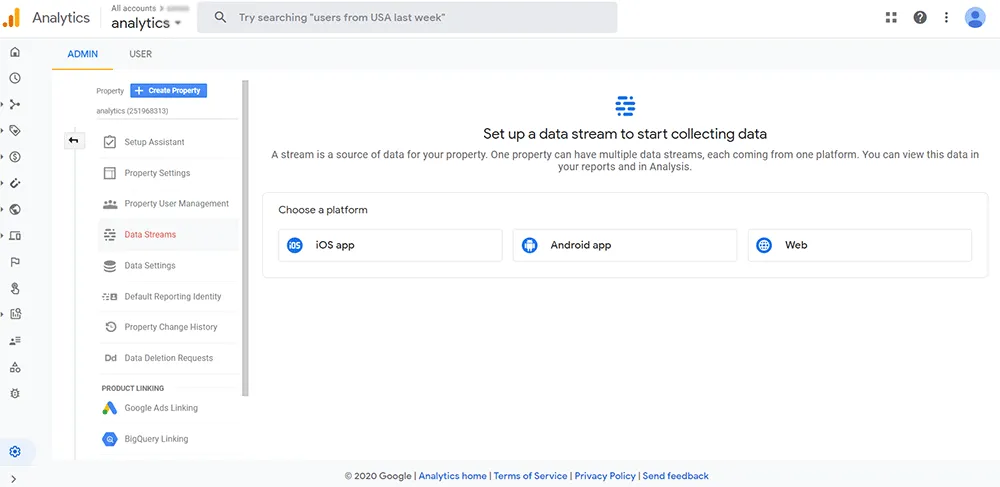
7. حالا وارد صفحه مدیریت گوگل آنالیتیکس میشید.

توی این صفحه نیازه که پلتفرم وب اپتون رو انتخاب کنید که برای ما چون سایت هست، پس web رو میزنیم.
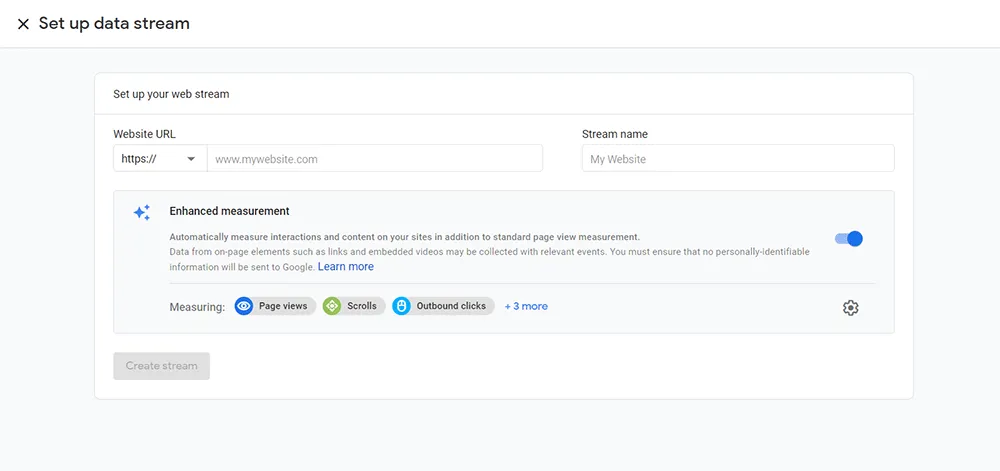
8. توی صفحه جدید، آدرس سایتتون رو وارد کنید. اون بخش stream name رو هم، اسم استارت آپتون رو بزارید. توی بخش پایینی، روی +3more کلیک کنید. بعد روی create stream کلیک کنید.

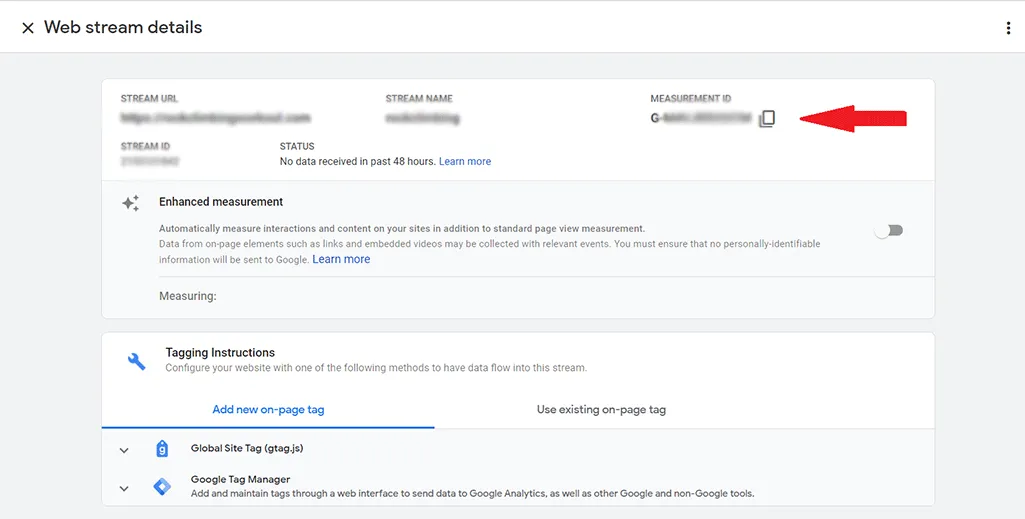
9. از منوی سمت چپ، گزینه Data Stream رو انتخاب کنید. توی صفحه باز شده، اطلاعاتی که بالا هست رو ذخیره کنید یه جایی مخصوصلا measurementId رو. این صفحه رو فعلا نبندید.

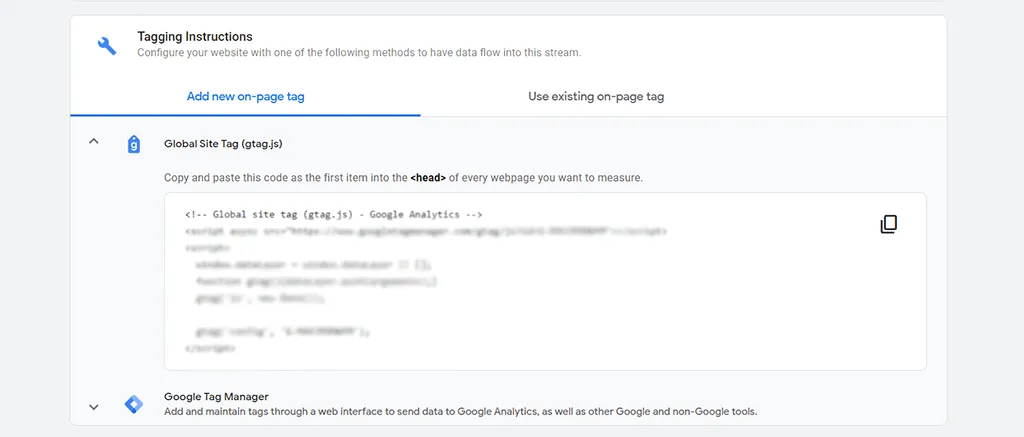
10. اسکرول کنید پایین تر، اون بخش golbal site tag رو باز کنید. توش یه تیکه کد جاوااسکریپت هست. اونم نیازه. اینم ذخیره کنید.

حالا مراحل ثبتنام تموم شد.
بریم سراغ کدنویسی گوگل آنالیتیکس برای سایتمون
برید سراغ پروژهتون و اونو باز کنید توی vscode.
1. برید توی پوشه pages. بغل فایل app.js_ پروژهتون، یه فایل بسازید به این اسم: document.js_ . این کد رو توش کپی کنید. دقت کنید که دو جا از کدی که میبینید، **********-G رو داریم. این آیدی رو لطفا با آیدیای که گوگل آنالیتیکس بهتون داد، جایگزین کنید.
import Document, { Html, Head, Main, NextScript } from 'next/document';
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx)
return { ...initialProps }
}
render() {
return (
<Html>
<Head>
<script
async
src={`https://www.googletagmanager.com/gtag/js?id=G-**********`}
/>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config','G-**********');
`,}}
/>
< /Head>
<body>
<Main />
<NextScript />
< /body>
< /Html>
)}
}
export default MyDocument
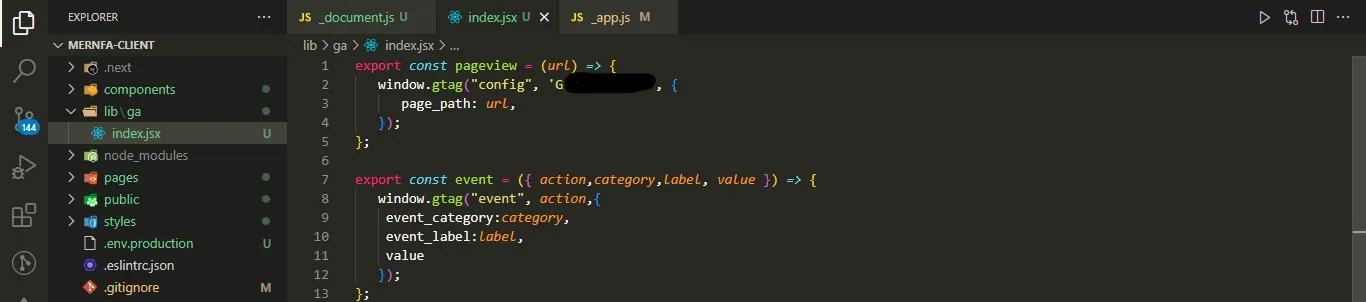
2. کارمون با فایل داکیومنت تمومه. برید توی روت اصلی پروژه و یه پوشه بسازید به اسم lib . روت اصلی پروژه یعنی هم ارز با پوشه pages و node_modules و components. توش یه پوشه بسازید به اسم ga . توی این پوشه، یه فایل بسازید و اسمش رو بزارید index.jsx. توی این فایل ایندکس، این کد رو بنویسید.

export const pageview = (url) => {
window.gtag("config", 'G-**********', {
page_path: url,
});
};
export const event = ({ action,category,label, value }) => {
window.gtag("event", action,{
event_category:category,
event_label:label,
value
});
};
3. وارد فایل app.js_ که فایل اصلی سایتتون هست بشید. این کد رو توش لطفا کپی کنید.
import { useRouter } from 'next/router';
import * as ga from '../lib/ga';
import { useEffect } from 'react';
function MyApp({ Component, pageProps }) {
const router = useRouter();
useEffect(() => {
const handleRouteChange = (url) => {
ga.pageview(url)
}
router.events.on('routeChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
}
}, [router.events]);
return (
<>
<Component {...pageProps}/>
< />
);
}
export default MyApp;
حالا پروژه رو روی هاستتون دیپلوی کنید، سپس تستش کنید. برای تست کردن هم دو تا راه وجود داره.
نکته: قبل از تست کردن، اینو بگم که خوبه یه 1 ساعتی صبر کنید، بعد این کار رو انجام بدید، من که عموما بعد نیم ساعت، یه ساعت نتیجه گرفتم.
اما راه ها:
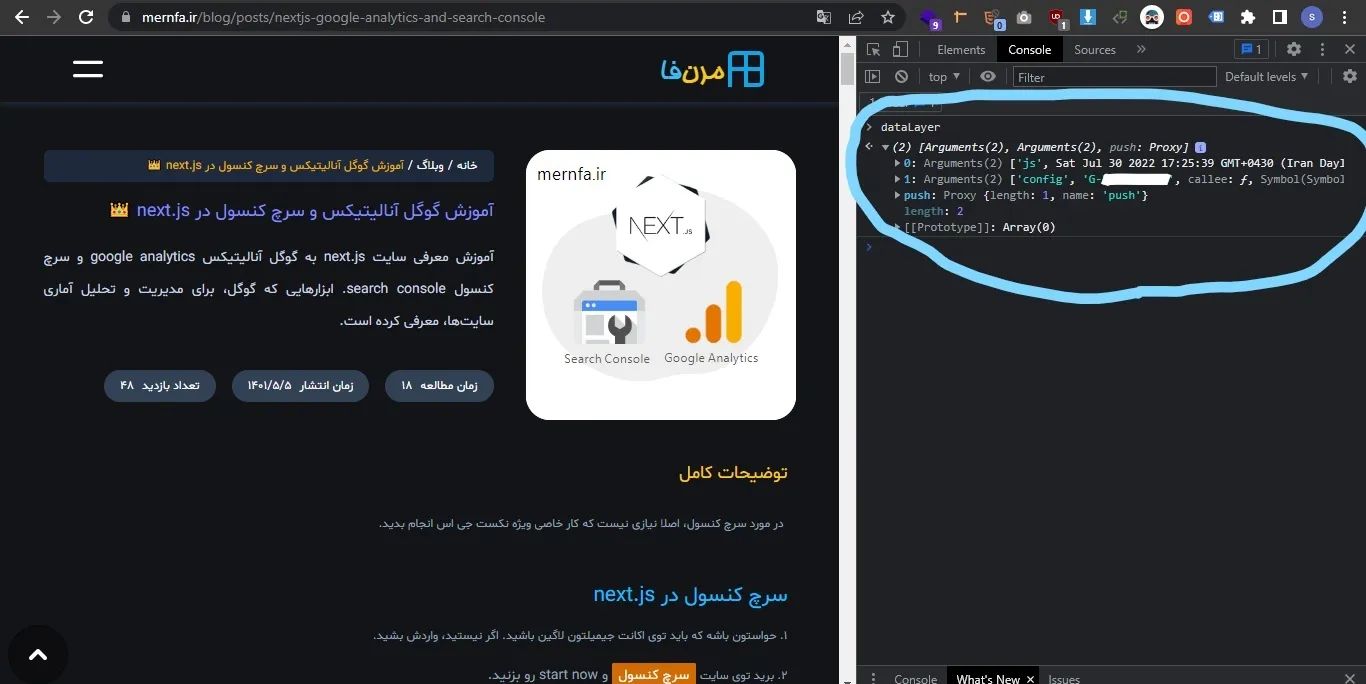
- . برید توی صفحه سایتتون، کنسول رو با ctrl+shift+j باز کنید. عبارت dataLayer رو تایپ بکنید. آرایهش براتون باز میشه. البته به این موضوع هم دقت کنید. اگه این آرایه، شامل دو تا المان بود و جفتشون خالی بودن، یعنی یا هنوز وصل نشده، یا یه جایی از کد اشتباه نوشته شده. اگه یه همچین آرایه ای اومد یعنی اوکیه.

- . راه دوم که قطعا راه معتبرتریه، اینه که توی سایتتون آنلاین باشید، برید توی سرچ کنسولتون، از بخش users in last 30 min ، میتونید تعداد یوزرهایی که توی نیم ساعت گذشته به سایتتون مراجعه کردن رو ببینید.
ممنون میشم اگر مفید بود براتون، نظر بدید.