Node js چیست😏و چگونه در بک اند استفاده میشود؟
node.js چیست؟ برای نوشتن بک اند وب اپلیکیشن، میتونیم از زبان های مختلفی استفاده کنیم. پلتفرمی که در اون، با javascript کدنویسی سمت سرور انجام میشه، node js هست.
توضیحات کامل
اول در مورد بک اند بگم. کلا بک اند یعنی کلیه کارها و پردازش هایی که توی پشت صحنهی یه وب اپ انجام میشه. یه نوع از خروجی های بک اند، میشه restfull api و ما برای ساختن RESTful Api از Nodejs استفاده میکنیم.
Api چیست و چه کاربردی در بک اند دارد؟
مثلا فرض کنید که شما یه دیتابیس دارید مثل mongodb، توش یه کالکشن محصولات دارید. حالا میخواید بدیدش به فرانت. چطور این اتفاق میافته؟
خوب دقت کنید. شما توی یه آدرس اینترنتی، فرانت سایت رو میسازید. هر سایتی، علاوه بر این آدرس، یه آدرس اینترنتی دیگه هم داره. اون آدرس، برای چی استفاده میشه؟ برای اینکه لیست محصولات از دیتابیس گرفته بشه و توی این آدرس، نمایش داده بشه. دقت کنید، چیزی که شما میبینید، چیه؟ آرایه ای از یه سری آبجکت هست که هر کدوم از این آبجکت ها، یه محصول هست. یا به عبارتی آرایه ای از محصولات. مثلا سایت json place holder رو باز کنید، یه api از مقالات بهتون نشون میده. حالا فرانت اپلیکیشن میاد و به این آدرس، درخواست میده.
در نتیجه، ساختن یه رست فول ای پی آی یعنی چی؟ یعنی شما یه اپ نود جی اس مینویسید. توش اطلاعات رو از دیتابیس میگیرید و توی آدرس دوم، به صورت آرایه ای از آبجکت ها نمایش میدید. به این فرمت آرایه ای از آبجکت ها، میگیم فرمت json.
حالا یه مقدار بیشتر در مورد api بدونیم.
ما برای هر کاری که قراره به کمک بک اند انجام بشه، یه api باید بنویسیم. مثلا اگه یه وبلاگ داشته باشیم، برای افزودن پست، آپدیت پست و حذف پست، باید سه تا api متفاوت بنویسیم. همچنین برای اینکه بتونیم یه تک پست رو نمایش بدیم یا همه پست ها رو با هم، برای اینها هم باید ای پی آی بزنیم. این 5 تا api، apiهایی هستن که توی یه وب اپلیکیشن، معمولا وجود دارن.
کوئری زدن در Node js
خوبه در مورد کوئری زدن هم اینجا یه صحبتی بکنم. کوئری اسمش فقط گندهست. چیز خیلی ساده ایه. کوئری یعنی همون فیلتر، چطور کوئری میزنیم؟ وقتی از فرانت به یه آدرس بک اندی، درخواستی فرستاده میشه، توی آدرس بک اندی، تهش میایم یه چیزی اضافه میکنیم مثلا limit=5? یا مثلا newest=1? . توی آدرس هم اینجوری میشه. serverurl/api/posts?limit=5
درخواستی که زده شده، به api همه پست هاست پس قاعدتا در جواب باید همه پست ها رو برگردونه ولی ما توی بک اند، یه فیلتر کدنویسی میکنیم، توی کدی که برای این ای پی آی زدیم، میایم میگیم که توی url اگر عبارت limit وجود نداشت، همه پست ها رو نمایش بده، اگر وجود داشت و عدد مورد نظر n بود، فقط n پست آخر رو نشون بده. همین و همین.
کلا کوئری زدن همینه. حالا گاهی این کوئری زدن واسه تعداد پست استفاده میشه، گاهی یه همچین چیزی برای بخش سرچ سایت زده میشه یعنی مقالاتی که فلان کلمه رو دارن، نمایش داده بشن. گاهی برای چیدن پست ها، از جدیدترین به قدیمیترین پست، کوئری زده میشه، گاهی برای مرتب کردن محصولات بر مبنای قیمت و...
خلاصه مفید بگم، کوئری همون فیلتر کردن هست.
ساختار وب اپلیکیشنی که با Nodejs نوشته شده است
نکته: قبل از شروع بگم خدمتتون که چیزی که میخونید بر مبنای express js هست.

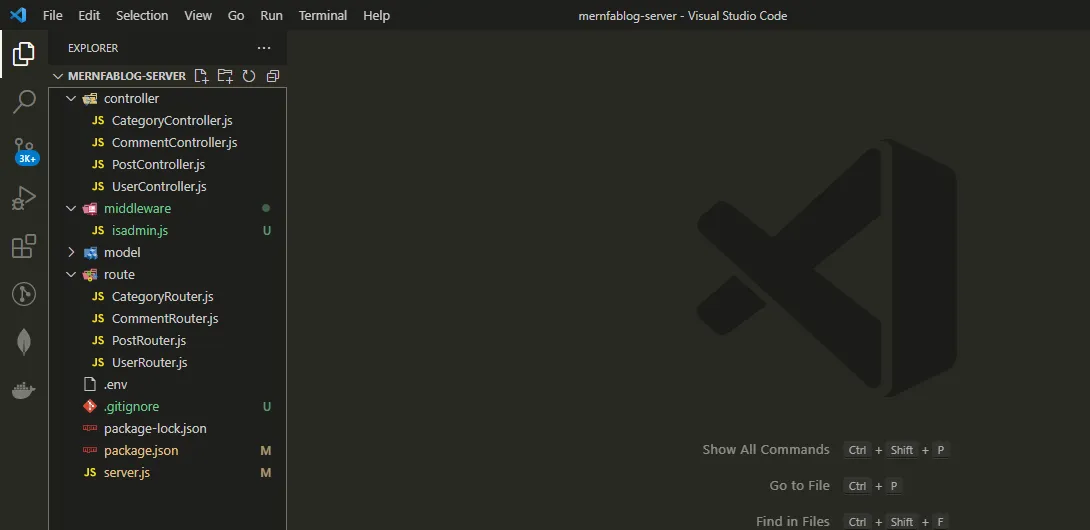
ساختار یه وب اپ نود جی اسی، شامل چند تا فایل هست. نود ماژول و پکیج جیسون و پکیج لاک، که کلا ما کاری باهاشون نداریم. به جز اینا، یه تعدادی فایل هست که ما اضافه میکنیم و اونا برای ما مهم هستن.
- 1. فایل env.
- 2. server.js
- 3. پوشه routes
- 4. پوشه models
- 5. پوشه controllers
- 6. پوشه middlewares
هر کدوم از این پوشه ها هم شامل یه تعدادی فایل javascript هستن. کل اپ نود جی اس میشه همین.
حالا دونه دونه این فایل ها و پوشه ها رو با هم بررسی میکنیم.
فایل env.
این فایل، حساس ترین فایل اپ ما هست. هر اطلاعات و متغیری که حساس و امنیتی هست مثلا آدرس سرور، مثلا آدرس دیتابیس، مثلا کد مربوط به کپچا، مثلا متغیر های خصوصیای که توی اپ تعریف میشن و کلا اطلاعات امنیتی وب سایت که هیچ کس نباید بهشون دسترسی داشته باشه؛ توی این فایل قرار داده میشن.
1. متغیرهایی که توش تعریف میشن، براشون const و var و اینا در نظر نمیگیریم. مثلا مینویسیم SERVER_URL=http://severURL.ir. 2. برای استرینگ ها هم، توی این فایل، کوتیشن مارک( "" ) در نظر نمیگیرم.
3. برای استفاده ازش توی محیط اپ مینویسیم rocess.env.SERVER_URL
توی مرن فا ما یه مقاله داریم که اونجا هم میتونید چند تا نکته بیشتر در مورد فایل env پیدا کنید. مقاله آموزش فایل env در next.js
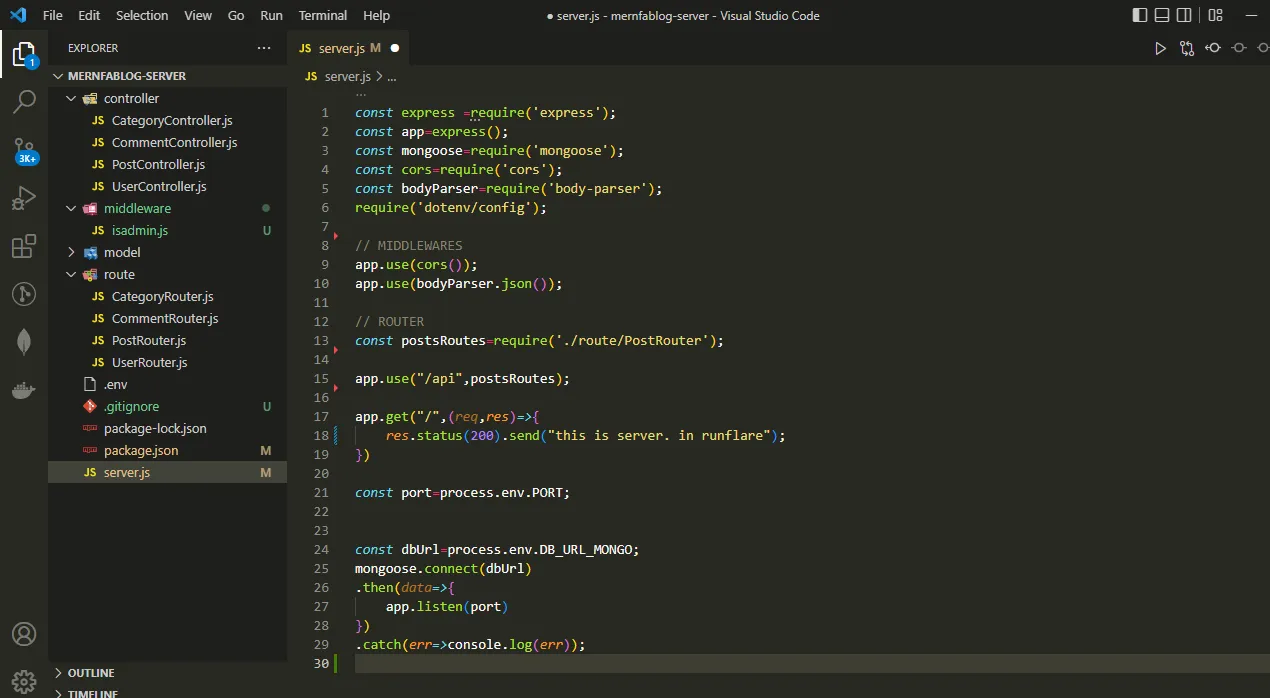
فایل server.js
فایل اصلی وب اپ ما این فایله. لذا اون پوشه هایی که توی لیست بالا گفتم، به طور مستقیم یا غیر مستقیم توی این پوشه آورده میشن( با دستور require میتونیم فراخوانیشون کنیم). مثلا
const postRouter=require('./routes/PostRoutes');
app.use("/api",postRouter);
علاوه بر این، ارتباط با دیتابیس هم توی همین پوشه برقرار میشه. اون فایل env. بالا هم باید توی این پوشه require بشه. همه پکیج هایی هم که روی سرور نصب میکنیم باید توی این فایل، require بشن. بعد از فراخوانی باید بگیم که اپلیکیشن باید از اینا استفاده هم بکنه. با دستور use این استفاده کدنویسی میشه. مثلا
const helmet = require('helmet');
app.use(helmet());
البته کاملترش رو توی موضوع نحوه ساختن پروژه نود جی اسی که پایینتر هست آوردم

بررسی پوشه های اپلیکیشن Node.js
قبل از پرداختن به پوشه ها، لازمه که یه چیزی رو بگم. ساختار url مخصوص ای پی آی ها، معمولا این طوری هست.
serverURL.ir/api/posts
serverURL.ir/api/remove-post
serverURL.ir/api/add-post
serverURL.ir/api/get-post/:slug
کاربر اگه بخواد همه پست ها رو بگیره، به آدرس اول، درخواست میزنه. اگه مثلا بخواد یه پست رو حذف کنه، به دومی درخواست میزنه، سومی برای افزودن پست هست و چهارمی هم برای گرفتن تک پست هست. اون علامت نقل قول نشون دهنده اینه که عبارت جلوش متغیره. عبارت slug هم اسلاگ یا عبارت اینترنتی توی url اون پست هست مثلا اسلاگ این پستی که دارید میخونید what-is-nodejs هست.
این درخواست زدن هم یعنی چی؟ درخواست ها یا از نوع get هستن که برای دریافت اطلاعات هستن مثلا گرفتن اطلاعات همه پست ها یا گرفتن اطلاعات یک پست، یا از نوع post هستن که یه اطلاعاتی رو میخوان بفرستن به بک اند. مثلا اضافه کردن یه پست یا آپدیت کردن اون. Put و delete هم هستن ولی کمتر استفاده میشن. این دو تا برای آپدیت و حذف هستن ولی خیلی اوقات، برای آپدیت و حذف هم از همون post استفاده میکنیم.
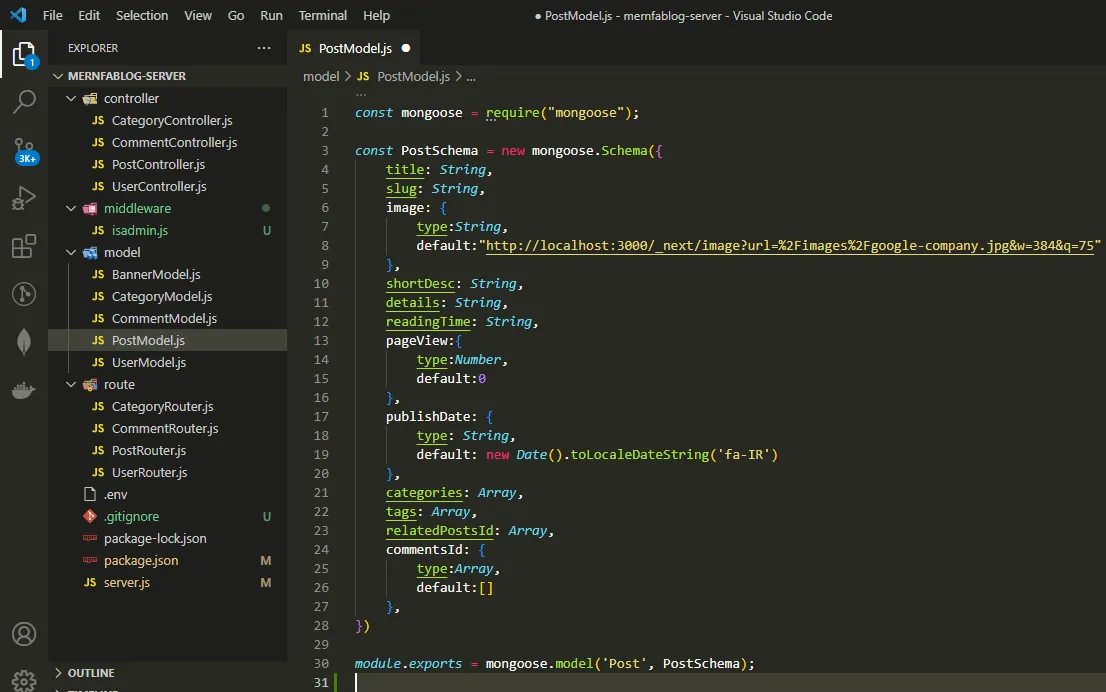
پوشه models

از اسم پوشه مشخصه. مدل، یعنی مدل پست ها، مدل محصول ها، مدل دوره ها، اینجا مشخص میشه. مثلا یه فایلی توش میسازیم به اسم Post.js و توش میگیم که هر پست، باید یه تایتل، یه عکس، یه توضیحات، یه پست های مرتبط و... داشته باشه. برای محصول هم همینجور و... .در واقع گفته بودیم که وقتی درخواست میزنیم به serverUrl.ir/api/posts، به ما آرایه ای از پست ها رو نمایش میده، خوب هر پست که یه آبجکت هست، باید یه سری key و یه سری value توش داشته باشه. این کلید ها اینجا تعیین میشن. هر پست هم فقط میتونه کلیدهایی که توی مدل پست، تعریف شده رو داشته باشه. نه چیزای دیگه. فقط و فقط یه المان آیدی خود دیتابیس بهش اضافه میکنه. مدل پست + آیدی و دیگر هیچ. مثلا آدرس آی پی مقاله ها رو ببینید. اینجا مدلی که تعریف شده چی هست؟ مقاله. هر مقاله ای هم یه سری key داره. چی هستن اینا: userId-id-title-body. به همین سادگی یا مثلا این یکی: https://jsonplaceholder.typicode.com/users .
یه نکته مهم دیگه هم اینه که جنس هر کدوم از key ها رو هم باید توی این فایل تعیین کنیم
یه کد کوتاه در مورد مدل اینه:
const mongoose=require('mongoose')
const PostSchema=new mongoose.Schema({
title:{
type:String,
required:true
},
slug:{
type:String,
required:true
},
shortDesc:{
type:String,
required:true
},
details:{
type:String,
required:true
},
readingTime:{
type:Number,
},
publishDate: {
type: String,
default: new Date().toLocaleDateString('fa-IR', { hour: '2-digit', minute: '2-digit' })
},
categories: {
type:Array,
default:[]
},
relatedPosts: {
type:Array,
default:[]
},
})
module.exports= mongoose.model("Post",PostSchema);
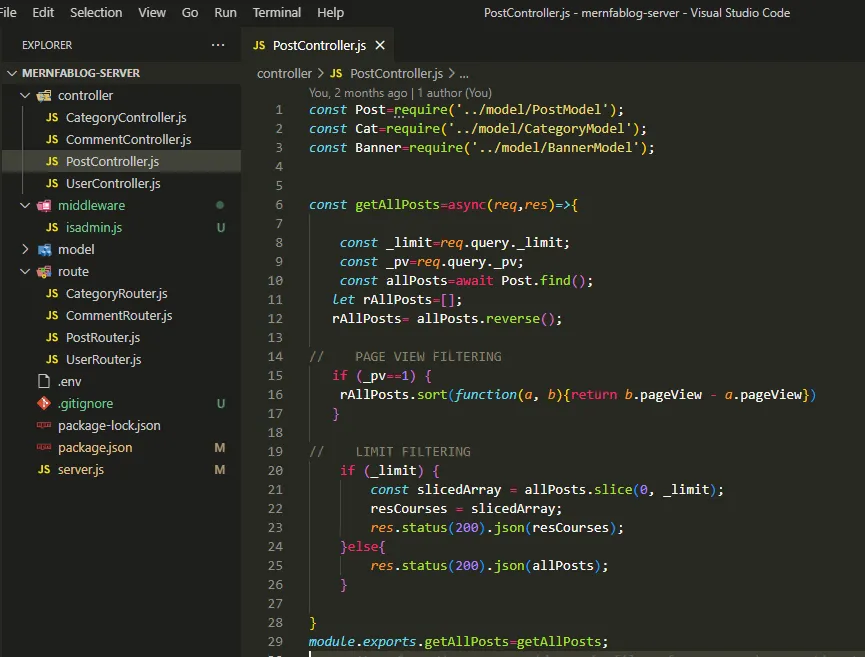
پوشه controllers

این پوشه، پوشه ای هست که توش کلی تابع تعریف میشه. از اسم پوشه کاملا مشخصه. کنترل کننده ها. قبلا گفته بودم که وقتی مثلا مدیر سایت، میخواد یک پست رو حذف کنه، باید به یه آدرس خاصی، درخواست بزنه. خوب مدیر به اون آدرس خاص درخواست میزنه. عملیات حذف چطور انجام میشه؟ یا مثلا فرد درخواست میزنه که من اطلاعات فلان پست رو میخوام، از کجا بک اند باید بفهمه که اطلاعات کدوم پست رو بفرسته؟
اینا کاری هست که توی این پوشه و تابعهاش انجام میشه. درواقع همون طور که از اسمش پیداست، اپلیکیشن رو کنترل میکنه. توی این پوشه، مثلا یه فایل میسازیم به اسم postCtrl.js و توش چند تا تابع تعریف میکنیم. یه تابع برای حذف پست، یه تابع برای افزودن پست، یه تابع برای آپدیت پست، یه تابع برای نمایش همه پست ها، یه تابع برای نمایش تک پست و.... اسمشون هم دلخواه هست مثلا removePost یا مثلا getAllPosts
یه مثال کوچیک این تابع ها هم میشه این:
const getAllPosts = async (req, res) => {
try {
const allPosts = await Post.find()
res.status(200).json(allPosts)
} catch (e) {
res.status(400).json({ msg: "خطا" })
}
}
module.exports.getAllPosts = getAllPosts;
میدونم سوالتون اینه که خوب، این تابع ها چطور به اون آدرسی که کاربر بهش ریکوئست میزنه وصل میشن؟ به کمک پوشه routes.
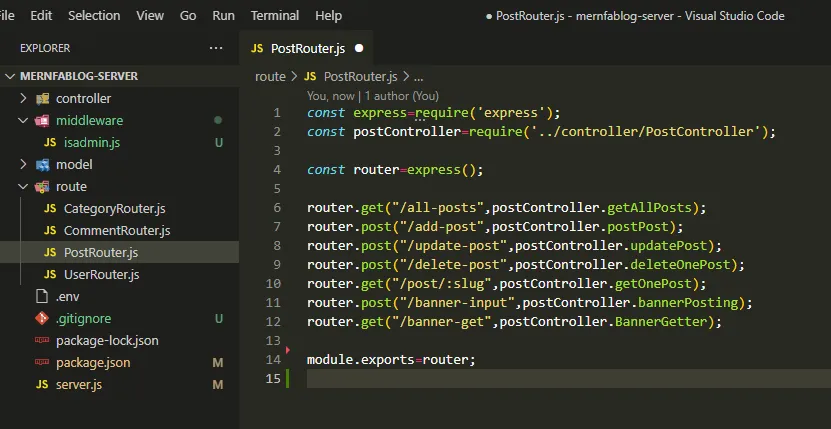
پوشه routes
توی پوشه روتز، ما مثلا یه فایل داریم به اسم postRoutes.js. توی این فایل، آدرس همهی api های مربوط به پست ها هست. علاوه بر اون، همه تابع های کنترلر پست ها هم require شدن. حالا تک تک، آدرس api رو به تابع مربوطه وصل میکنیم.
مثلا
router.get("/posts-pointer",postCtrl.getAllPostsPointer);
router.post("/delete-post",isadmin,postCtrl.deletePost);

در واقع، کاربر به آدرس mernfaserver.ir/api/delete-post درخواست میزنه، فایل postRoutes میفهمه که کاربر میخواد پست رو حذف بکنه، پس باید لینک بشه به تابع deletePost توی postCtrl.js توی پوشه کنترلر ها. پس کاربر رو میفرسته اونجا، عملیات حذف پست صورت میگیره و بعد جواب به فرانت فرستاده میشه که مثلا پست حذف شد. فرستادن جواب هم توی تابع انجام میشه. برای افزودن پست، آپدیت پست، گرفتن تک پست و... همه همینجوریه. مثلا همینو در مورد گرفتن تک پست بگیم.
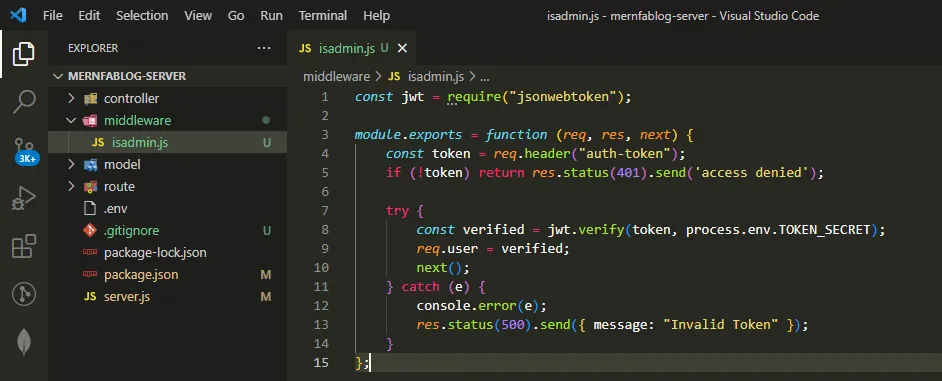
نکته: اون isadmin هم که میبینید تا الان نگفتمش ولی میگمش بهتون. میدلور هست. یه پوشه میدلورها توی لیست فایل ها داشتیم، این از اون پوشه اومده.
اما گرفتن تک پست
کاربر درخواست میزنه به این آدرس serverUrl.ir/api/get-post/1234. این درخواست میاد به server. سرور میبینه که یه همچین روتی براش تعریف شده , و از طریق router.get(“/get-post/:id”, getOnePost) میره توی تابع getOnePostای که توی postCtrl.js هست. اونجا هم طبق یه مکانیزمی، از بین همه پست ها، پستی که آیدیش 1234 هست، رو جدا میکنه و میفرسته به فرانت.
خلاصه مفید بخوام بگم، کار فایل های پوشه routes اینه که برمبنای آدرس درخواست، مشخص میکنه که کدوم تابع باید اجرا بشه تا درخواست کاربر انجام بشه.
پوشه middlewares
با این سه تا پوشهای قبلا گفتم، کل کارهای اپ انجام میشه و اپ ساخته میشه ولی برای تامین امنیت وب اپ نودجی اسی، نیازه که یه پوشه به اسم middlewares هم داشته باشیم. ببینید ما یه ای پی آی حذف پست داریم، خوب آیا هر کسی باید بتونه به این ای پی آی درخواست بزنه و پست های سایت ما رو حذف بکنه؟ قطعا خیر. اینجاست که میدلور ها میان وسط. بالاتر یه isadmin داشتیم. همون منظورمه.

میدل یعنی وسط. پس فایل های این پوشه، همیشه فایل های میانی هستن. فایل هایی که توی این پوشه هستن، یکی از کارهاشون مثلا اینه که کاربری که داره اطلاعاتی رو به یک api خاص پست میکنه یا اطلاعاتی رو میگیره، این کاربر، اجازه دسترسی به این اطلاعات رو داره یا نه. مثلا در مورد حذف یه پست، یه کاربر یا بهتره بگم یه هکر، میاد آدرس api ما رو پیدا میکنه. بهش درخواست میزنه. درخواست میره به سرور. ما قبل از اینکه درخواست برسه به اون تابع هدف، یه میدلور میزاریم که آیا این کاربر، یه کاربر عادی هست یا ادمین سایت. اگر ادمین هست که درخواست انجام میشه ولی اگر ادمین نیست، کاری که میخواد رو انجام نمیده و ارور برمیگردونه به فرانت.
حالا میدلور که میگیم وسط تعریف میشه، این وسط دقیقا کجاست؟
بدون میدلور میشه این
router.post(“/removepost”,removePost)
و با میدلورش میشه این
App.post(“/removepost”,isadmin,removePost)
خلاصه مفید بگم، میدلور برای کارهای میانی همیشه استفاده میشه. خوب بررسی ساختار اپ همینجا تموم شد.
بریم یه سری چیز دیگه درمورد این سیستم قدرتمند بدونیم.
هاست node js
در مورد هاستینگ هم خوبه اینجا یه نکته بگم، سرویس های معمول هاستینگ که ارائه میشن، به درد اپلیکیشن های نود جی اس نمیخورن چون اپ node js ساختار خاص خودش رو داره. شما توی گوگل باید بزنید هاست node js تا هاستینگ های ویژه خودش رو بیاره. مثلا یکی از گزینه های اقتصادی، لیارا هست.
آموزش ساختن پروژه node.js
ساختن یه پروژه نود جی اسی، چند تا مرحله داره
1. یه پوشه بسازید و اسمش رو مثلا بزارید server
2. پوشه رو توی vscode باز کنید.
3. یه فایل بسازید و اسمش رو بزارید server.js .
4. با کنترل و بک تیک( `+ctrl) ترمینال رو باز کنید.
5. توی ترمینال این رو بنویسید و انتر بزنید.
npm init
6. اینو که زدید، یه سری سوال ازتون میپرسه. دونه دونه میتونید انتر بزنید. دوست داشتید هم میتونید تغییرش بدید. چیزای ساده ای هست.
سوال اول: اسم پکیجتون رو میپرسه که میشه همون اسم پروژهتون یا اسم پوشه که واسه بود server
سوال دوم: ورژن که اپ که معمولا همون 1.0.0 هست.
سوال سوم: دیسکریپشن یا توضیحاتی که میخواید در مورد اپلیکیشن بدید. چیز مهمی هم نیست.
سوال چهارم: entry point یا درواقع فایل اصلی اپ نود جی اسی شما هست که ما اسمش رو گذاشتیم server.js پس ایم همین فایل رو بزارید توی این سوال
سوال های بعدی هم در مورد تست و گیت و کی ورد و نویسنده و لایسنس هست که فقط انتر بزنید هم اوکیه.
7. انتر ها رو که زدید، یه سری هم کل اطلاعات وارد شده رو بهتون نمایش میده و یه انتر دیگه بزنید و اوکی رو بدید. حالا فایل package.json رو بزاتون ساخته. و ساختن پروژه nodejs عملا تموم شده.
8. خوبه که یه سری پکیج ها که برای هر پروژه ای نیاز میشه رو هم نصبش کنید.
npm i bcrypt body-parser cookie-parser cors dotenv express express-mongo-sanitize express-rate-limit helmet jsonwebtoken mongoose express-validator nodemon
حالا اینا واجب نیستن ولی معمولا نیاز میشه.
یه مقدار در مورد همین پکیج ها به ترتیب توضیح میدم.
bcrypt چیست
بیکریپت به درد این مخوره که وقتی ما کاربری برای سایت میسازیم، رمز عبور کاربر سایت، باید به صورت کدگذاری شده توی دیتابیس ذخیره بشه نه دقیقا همون رمز معمولی. بیکریپت برای اینه.
body parser چیست
بادی پارسر در واقع یه پکیج هست که یه میدلور میس,ازه برای پروژه و هر درخواستی که میاد رو یه چک امنیتی میکنه. مثلا یه مشکلی من بهش برخوردم و با بادی پارسر حلش کردم، این بود که میخواستم دیتا بفرستم به یه api. حجم این دیتا زیاد بود و اپ نود جی اسی، ارور میداد که حجم اطلاعات زیاده. در واقع بادی پارسر اومده بود کاری کرده بود که حجم اطلاعات فرستاده شده، کنترل بشه. برای تغییرش هم میشه بادی پارسر رو ادیت کرد که توی کد پایین آوردم نحوه استفاده رو.
cookie parser چیست
با کوکی پارسر میتونیم کوکی های ریکوئست رو بگیریم. همین. این کوکی هم معمولا برای مدیریت یوزر و کلی چیز دیگه استفاده میشه.
cors چیست
کورز یه پکیج امنیتی برای اپ هست و حتما نصبش بکنید.
dotenv چیست
این پکیج برای اینه که بتونید فایل env. توی پروژه node.js ایجاد بکنید. متغیر های موجود در این فایل، بسیار مهم هستند که بالاتر در مورد فایل انو توضیح دادم.
express چیست
در واقع فریمورکی هست که روی nodejs سوار میشه و با توا,بعش، میتونیم اپ رو طراحی کنیم.
express mongo sanitize چیست
کار این پکیج اینه که از تزریق کد به اپلیکیشن جلوگیری میکنه. در واقع پکیج امنیتی در مقابل هکر هست.
express rate limiter چیست
این پکیج کارش اینه که میتونید باهاش، تعداد درخواست هایی که به یه api یا کل اپ زده میشه رو کنترل کنید. اگر مثلا توی 5 دقیقه 200 تا درخواست کسی بزنه، یعنی این رباته و باید مثلا 1 ساعت، IP این ربات بلاک بشه.
helmet چیست
هلمت هم یه پک امینیتی برای سایت هست که باهاش میتونید از حملات http در امان بمونید و برای هر اپی، از نون شب هم واجب تره.
jsonwebtoken چیست
این پکیج به درد این میخوره که بتونیم باهاش، کوکی ها رو مدیریت کنیم. بالاتر هم یه پکیج دیگه برای مدیریت کوکی معرفی شد. دقت کنید که جفتش نیازه. جیسون وب توکن برای اینه که توکن تعریف کنید و بفرستید به فرانت و توی فرانت هم همین توکن رو توی کوکی ست کنیدش. برای تشخیص یوزر و تفاوتش با یوزرهای دیگه، از همین پکیج استفاده میکنیم.
mongoose چیست
مونگوس هم یه پکیج هست برای مدیریت دیتابیس از طریق بک اند نود جی اسی، کلی تابع در اختیارتون میزاره. مثلا ما برای ساختن یه مدل، از mongoose.Schema استفاده میکنیم یا مثلا برای ازتباط با دیتابیس از mongoose.connect و...
express validator چیست
ببینید وقتی یه درخواستی فرستاده میشه به سرور مثلا یه درخواست پست برای ذخیره یه کاربر، چه اعتبار سنجی هایی روش انجام میشه روی اطلاعاتی که کاربر فرستاده؟ تنها اعتبار سنجی ما توی بک اند، درست بودن فرمت ورودی و اینکه حتما وارد شده باشه و چند تا مورد کوچیک دیگه توی خود دیتابیس هست. مثلا تعریف میکنیم که نام کاربری کاربر، حتما باید وارد شده باشه و از نوع استرینگ هست و حداقل 5 کارکتر باید داشته باشه. مگه اینکه خودمون سر راه این درخواست، یه اعبتار سنجی قرار داده باشیم. اکسپرس ولیدیتور خوبیش اینه که قبل از همه این کارها، وقتی تازه درخواست رسیده به سرور، یه ولیدیشن درست درمون انجام میده روی تک تک فیلد ها. این مورد توی بخش بک اند دوره های پروژه محور مرن فا، عموما پوشش داده شده که میتونید ببینید.
nodemon چیست
پکیج نودمان بسیار کار راه انداز هست. اگه یه اپ نودجی اسی رو بخواید توی لوکال بالا بیارید، هر اروری پیش بیاد، اپلیکیشن کرش میکنه و دوباره باید اپ رو خاموش و روشن کنید. با نودمان دیگه نیازی نیست که این کار رو انجامش بدید. خودکار انجام میشه.
کد های مرتبط با این پکیج ها.
const express=require('express');
const app=express();
// limit user requests in full of app.
const rateLimit=require('express-rate-limit');
// limit user logins
const mylimiter=rateLimit({
windowMs:5*60*1000,
max:200,
statusCode: 200,
message: {
status: 429,
error: 'کاربر گرامی، به دلیل درخواست های متعدد، IP شما ذخیره و به مدت 60 دقیقه مسدود شده است. میتوانید پس از این زمان، دوباره تلاش کنید.'
},
handler: function(req, res) {
res.status(429).json({msg:'کاربر گرامی، به دلیل درخواست های متعدد، IP شما به مدت 60 دقیقه مسدود شده است. میتوانید پس از این زمان، دوباره تلاش کنید.'});
},
});
const cookieParser = require('cookie-parser');
const mongoose=require('mongoose');
const bodyParser=require('body-parser');
const cors=require('cors');
require('dotenv/config');
// security
const helmet = require('helmet');
const mongoSanitize = require('express-mongo-sanitize');
// MIDDLEWARES
app.use(cookieParser());
app.use(cors());
// importring body-parser changed
app.use( bodyParser.json({limit: '50mb'}) );
app.use(bodyParser.urlencoded({
limit: '50mb',
extended: true,
parameterLimit:50000
}));
// security
app.use(helmet());
app.use(mongoSanitize());
app.use(mylimiter);
نوشتن تاریخ شمسی (فارسی) در javascript و node.js
یکی از معضلاتی که بعضیا دارن زمان کار کردن با جاوااسکریپت و نود جی اس، تاریخ فارسی هست. اگر به همین مرن فا توجه کنید، هر جا تاریخی آورده شده، تاریخ فارسی در کنار ساعت اومده. کد مورد نیاز این نوع date این هست.
date:new Date().toLocaleDateString('fa-IR', { hour: '2-digit', minute: '2-digit' })
نکات کلی در مورد nodejs
نود اولین بار 2009 معرفی شد. نود جی اس فریمورک نیست. من دیدم بعضیا میگن فریمورک نود جی اس. فریمورک میشه همین ویو و نکست و مشابه اینا. فریمورک دقیقا چیه؟ فریمورک مجموعه ای از کتابخونه ها و دستورات هست که یه زبانی رو آسون تر میکنه. به نود میگیم run-time-environment. یعنی یه محیطی که میشه توش جاوااسکریپت رو اجرا کرد. چون نود فقط برای زدن rest api استفاده نمیشه، از برخی سیستم عامل ها گرفته تا پهپاد و... هم از node js استفاده میکنن.
روی خود نود، فریمورک هایی نوشته شده که اسم یکی از مهمترین هاشون express js هست.
توی ساخت نود جی اس، از V8-engine (موتور گوگل ) و ++C استفاده شده.