آموزش react toastify 🤖در next.js
کارکرد این پکیج، اینه که وقتی توی یه سایت، کاری انجام میشه یا مثلا روی یه دکمه کلیک میشه؛ سایت نتیجه رو به صورت نوتیفیکیشن به کاربر نمایش میده. مثل سایت مرن فا
توضیحات کامل
اگر اولین باری نباشه که به مرن فا اومدید، قطعا دیدید که اگه مثلا کامنتی ارسال کنید، تیکتd بزنید، دوره ای به سبد خریدتون اضافه کنید، وارد حساب کاربری بشید و کلی کار دیگه، وقتی کار تموم میشه، سایت براتون یه نوتیفیکیشن ارسال میکنه که سمت راست بالا نمایش میده. این رو با ریکت توستیفای طراحی میکنیم.
افزودن react toastify به next.js
1. برای نصبش این کد رو توی کامند vscode کپی کنید و انتر بزنید.
npm i react-toastify
اگر خواستید صفحه npm این پکیج رو ببیندید، لطفا روی لینک زیر کلیک کنید.
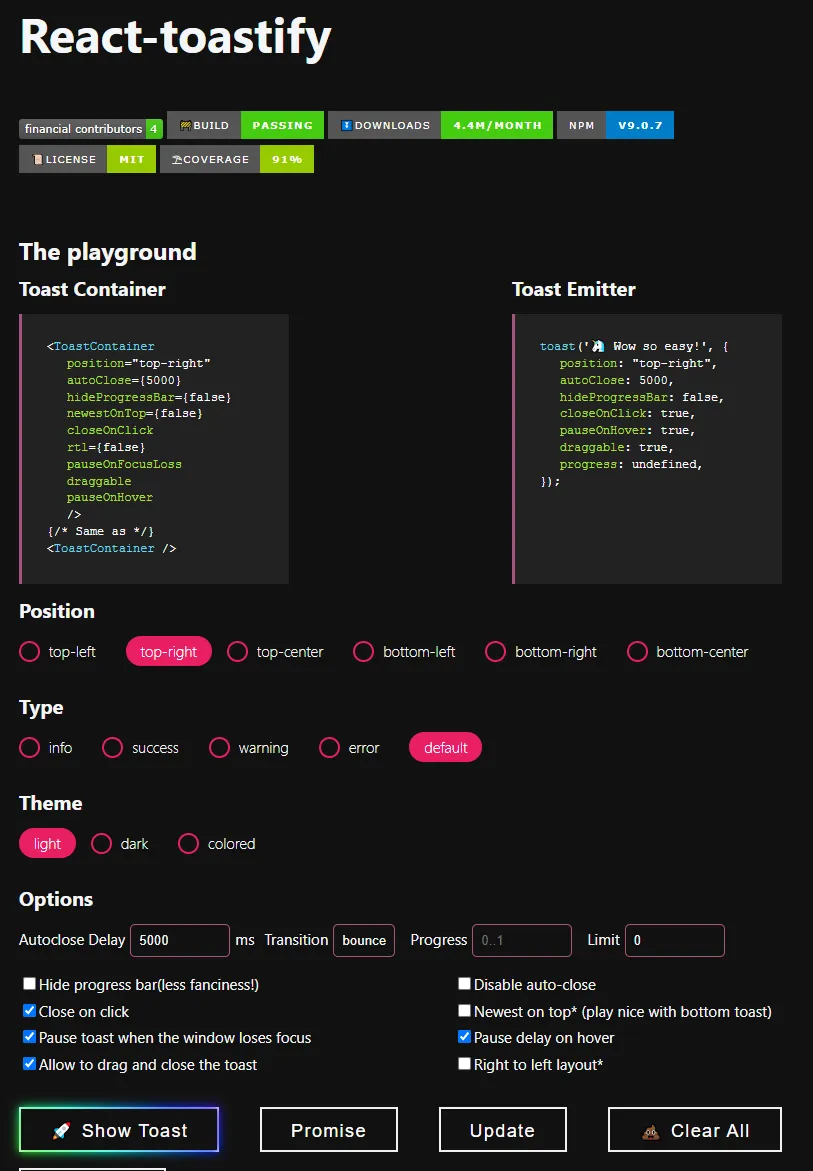
2. خیلی خوب، الان پکیج نصب شده. به سایت خود ریکت توستیفای یه نگاه بندازید.

توی این سایت، با توجه به رادیو باتن هایی که هست و آپشن هایی که داره، نوتیفیکیشن باکستون رو شخصی سازی کنید.
3. شخصی سازی که کردید، توی فایل app.js_ برید. کد Toast Container رو توی فایل اپ اضافه کنید به این صورت.
import { ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
function MyApp({ Component, pageProps }) {
return (
<>
{
<>
<Header / >
<Component {...pageProps} / >
<Footer / >
<ToastContainer
bodyClassName={() => "font-[estedad] text-sm"}
position="top-right"
autoClose={3000}
theme="colored"
hideProgressBar={false}
newestOnTop={false}
closeOnClick
rtl={true}
pauseOnFocusLoss
draggable
pauseOnHover
/ >
< / >
}
< / >
);
}
export default MyApp;
4. حالا برید توی هر فایلی که نیاز دارید نوتیفیکشنتون توش نمایش داده بشه و
الف) توستیفای رو ایمپورتش کنید.
import { toast } from "react-toastify";
ب) Toast Editor رو پیست کنید. مثلا فرض کنید که یه جا نیازه که اطلاعاتی فرستاده بشه به یه api.
axios.post(`serverurl`, data)
.then((d) => {
toast.success("همه چیز اوکی هست.", {
autoClose: 3000,
hideProgressBar: false,
closeOnClick: true,
pauseOnHover: true,
draggable: true,
progress: undefined,
});
})
.catch((e) => {
toast.error("متاسفانه ناموفق بود.", {
autoClose: 3000,
hideProgressBar: false,
closeOnClick: true,
pauseOnHover: true,
draggable: true,
progress: undefined,
});
});
تموم. خسته نباشید.
استفاده از react toastify در Next.js 13
توی نکست جی اس 13، کدها همون کد بالا هستن فقط یک، باید کلاینت کامپوننت استفاده کنید. و دو همه کدهای مربوط به توستیفای رو هم همونجا بنویسید. یعنی چی؟
یعنی شما توی هر کامپوننتی که نیازه توستیفای استفاده کنید،
1. یه عبارت "use client" ابتدای کامپوننت میزارید.
2. سه تا ایمپورت مربوط به توستیفای رو انجام میدید که میشه toastContainer و css ریکت توستیفای و خود toast
3. توی یه جایی از صفحه، تگ toastContainer با تمام محتویاتش رو میزارید.
4. جایی که نیازه مثلا توی آنکلیک یه دکمه، خود toast رو میزارید.
همین