آموزش طراحی ویدئو پلیر با Next js - معرفی پکیج Video Player
توی این دوره، به کمک next.js و tailwind.css یه video player میسازیم. امکانات: 1) پخش و استوپ 2) کاهش و افزایش صدا 3)کنترل کننده سرعت 4)فول اسکرین 5)پیکچر این پیکچر
next.js
tailwind.css
جلسات رایگان دوره
معرفی کامل دوره

یکی از مشکلات هر وب سایت ارائه دهنده ویدئو، نمایش درست ویدئو به کاربر هست. علاوه بر این موضوع، وجود یک کنترل کننده خوب و کامل برای ویدئوهای سایت، زمان موندن کاربر در صفحه رو بسیار بالا میبره.
توی این دوره یه ویدئو پلیر درجه یک طراحی میکنیم. امکانات جذاب این ویدئو پلیر رو میتونین پایین تر بخونید.
1) امکان play و pause ویدئو هم با دکمه و هم با کلیک روی خود ویدئو
2) کاهش و افزایش صدای ویدئو
3) کنترل کننده سرعت ویدئو با مقادیر 0.5 - 0.75 - 1 و... 3. یعنی شما میتوانید سرعت ویدئو را از 0.5x تا 3x تغییر بدید.
4) امکان پیکچر این پیکچر. یعنی با زدن این دکمه، یک player کوچیک در سمت راست صفحه ایجاد میشه. حالا کاربر میتونه به هر صفحه دیگه یا اپلیکیشن دیگه بره و همزمان این ویدئو، در اون باکس نمایش داده بشه.
5) فول اسکرین کردن ویدئو و بازگرداندن به حالت عادی، یکی دیگه از امکانات هست.
6) نمایش زمان حال حاضر و زمان کل ویدئو
7) نمایش یک نوار که نشان دهنده میزان پیشرفت ویدئو هست. این نوار ابزار یه گونه ای طراحی شده که با کشیدنش به این جلو و عقب، ویدئو و همچنین زمان حال حاضر ویدئو هم جلو و عقب میرن.
امیدوارم توی دوره شرکت کنید و براتون مفید باشه.
نکته: ضبط این دوره، پیش از انتشار نسخه 13 فریمورک نکست جی اس انجام شده. در واقع با Next js 12. با استقرار Next js 13، جلسه 9 به این دوره اضافه شده که در این جلسه، پروژه به نکست جی اس سیزده منتقل شده.
در واقع اگر شما دوره نکست جی اس مقدماتی مرن فا رو دیده باشید، قطعا توانایی زدن این پروژه با Next js 13 رو هم دارید ولی جلسه 9 هم میتونه کمک کننده باشه.
پکیج نمایش ویدیئو:
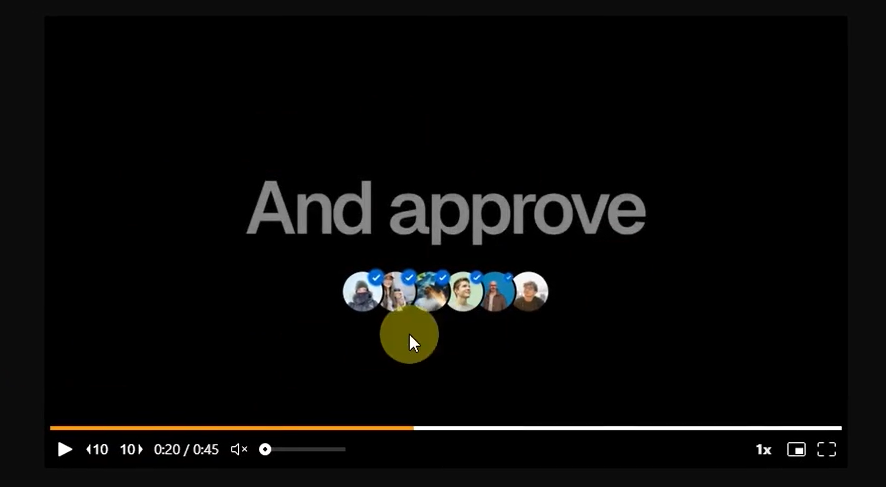
در جلسه دهم دوره پکیجی معرفی شده است که به کمک آن، میتوانید ویدئوهای خود را به راحتی نمایش دهید. محیط این ویدئو پلیر را در تصویر زیر میتوانید ببینید: